注意:本文最后更新于 2024年10月19日,若文章包含具有时效性内容,请自行测试或联系作者!
首先,在你对于网页的认知里,一个网页的大小应该是多少?700KB?2~3MB?还是5MB再往上?
随着网页技术的发展,在网站变得更加交互式和功能丰富的同时,网站的大小也在不断增加,现代网站大量使用JavaScript和CSS来增强用户体验和页面布局,而这些文件,尤其是当包含大量库和框架时,就会显著增加网页的大小。同时,众多网站也使用了自定义字体来让网站变得美观,当使用这些Web字体时,就需要被下载到用户的设备上,这无疑增加了网页大小以及用户的数据传输量。不仅如此,网站引入的广告、分析工具、社交媒体插件等第三方资源同样会增加网页的大小。
如何查看一个网页的大小?
通过使用浏览器自带的开发者工具(Developer Tools),它是浏览器内置的一套工具,主要用于网页开发和调试。这些工具对前端开发者尤其重要,因为它们提供了检查、修改、调试和优化网页的能力。
如何使用
首先打开一个网页,然后按F12来打开开发者工具。
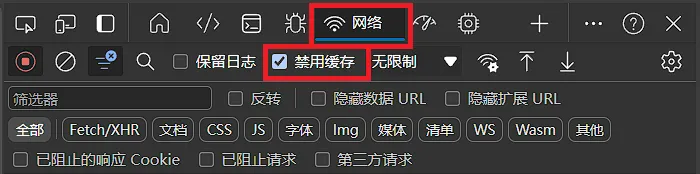
然后点击网络选项卡,勾选禁用缓存,这样可以让网页资源完全由网络传输到客户端,方便查看网页具体大小。
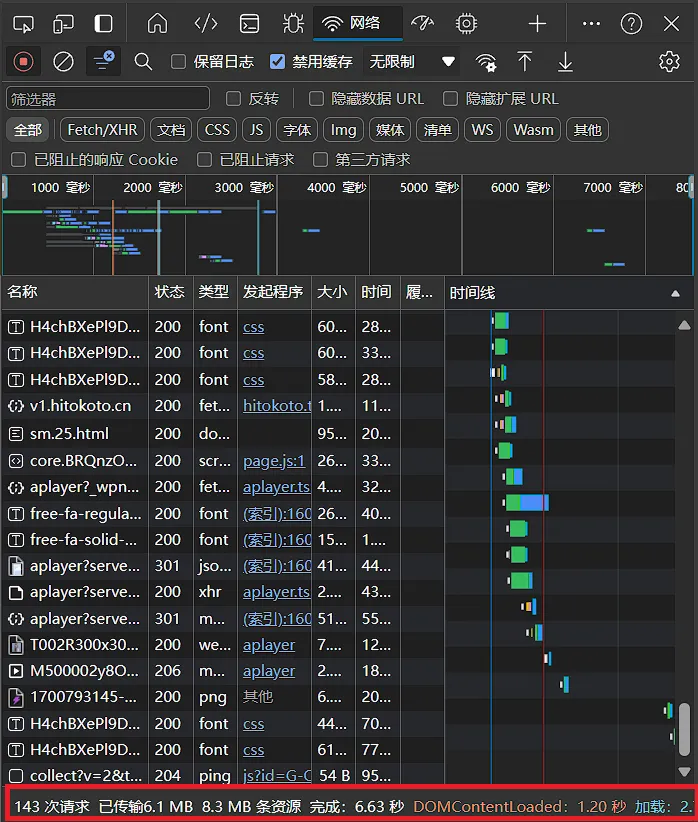
然后按下F5或CTRL+R来刷新当前页面,这时我们就可以看到加载的具体资源以及网页的大小了。
上图中,143次请求表示在加载整个网页的过程中,浏览器向服务器发起了143次单独的网络请求。这些请求包括HTML文件、CSS样式表、JavaScript文件、图片、视频以及其他资源。
已传输6.1MB表示在加载网页过程中,从服务器到浏览器实际传输的数据总量为6.1 MB。这个数字可能比总资源大小小,因为可能应用了压缩技术,如GZIP,减少了传输数据的大小。
8.3MB条资源表示网页加载的所有资源的原始总大小为8.3 MB。这个数字通常大于“已传输”的数据量,因为它包括了未压缩的资源大小。
完成:6.63秒则表示从开始请求网页到网页中的所有资源完全加载并完成的总时间为6.63秒。
其它内容就自行研究了。
参考:
- JavaScript Bloat in 2024 @ tonsky.me
- 可以跳转到这篇博客文章,写得还是很有意思的












Comments NOTHING