注意:本文最后更新于 2024年11月2日,若文章包含具有时效性内容,请自行测试或联系作者!
起因
起因当然是想要让自己的网站变得更加个性化啦。在建站的时候,站点的字体是直接请求Google Fonts的官方API,但由于众所周知的原因,国内网站都转而使用了其它国内的字体库或接入一些用爱发电的国内反代API,于是笔者不久前就搭建了一个谷歌字体库的反代站点,虽然说可以正常使用了,但或多或少还是会影响网页的美观和打开速度,另一个主要的原因是字体有点少,找不到满意的字体。于是便萌生出了自托管字体的方法,能够最大程度地进行自定义操作。接下来就分享一下我实现自托管字体的过程。
准备
首先就是要准备好需要托管的字体文件,这个很简单,在任意字体网站下载自己心仪的就行了。这里我用的是华为的HarmonyOS Sans字体,这款字体个人觉得看着很舒服,而且我发现B站的备选字体里也有这款。
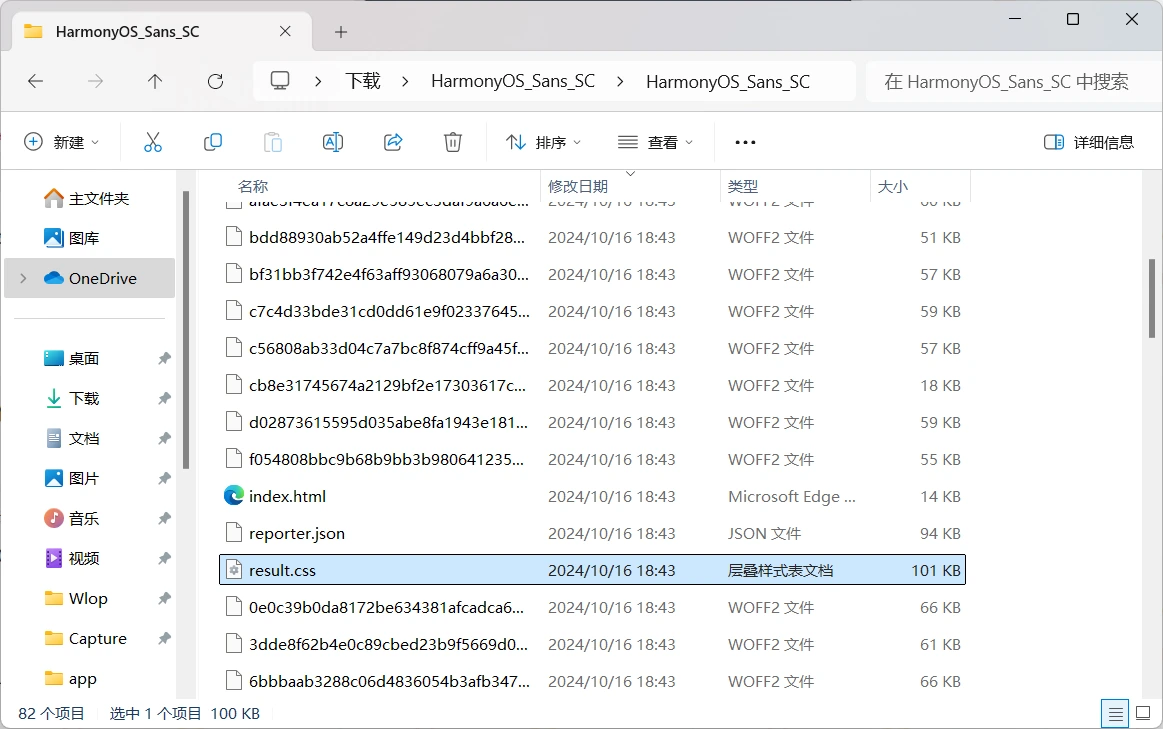
下载解压之后可以看到有好几个文件,我们选择HarmonyOS_Sans_SC,这里的“SC”表示“Simplified Chinese”,即“简体中文”。
打开之后选择Regular的TTF文件,这里的Medium、Regular等后缀表示的是字体的字重,也就是字体的粗细,Regular代表标准字重,一般用于常规和普通文本。有些网站可能在下载界面就提供给了用户上述的多种选择,按自己所需来下载就可以了。
但是我们会发现,字体文件有“亿点点”大,这是由于中文的汉字数量多,有成千上万个汉字,每个字都要设计字形,文件体积自然就大了,而英文不同,只需要包含26个字母和各种标点符号,所以往往小很多,大多在100多KB。这么大的文件要加载到网站上显然是不合适的,一个网页最多也才几MB大小,因此我们需要想方法来减小字体文件的大小。
压缩字体文件
对于压缩字体文件,大致可以分为以下三种方法,分别是格式转换、子集化以及字体分包。
格式转换
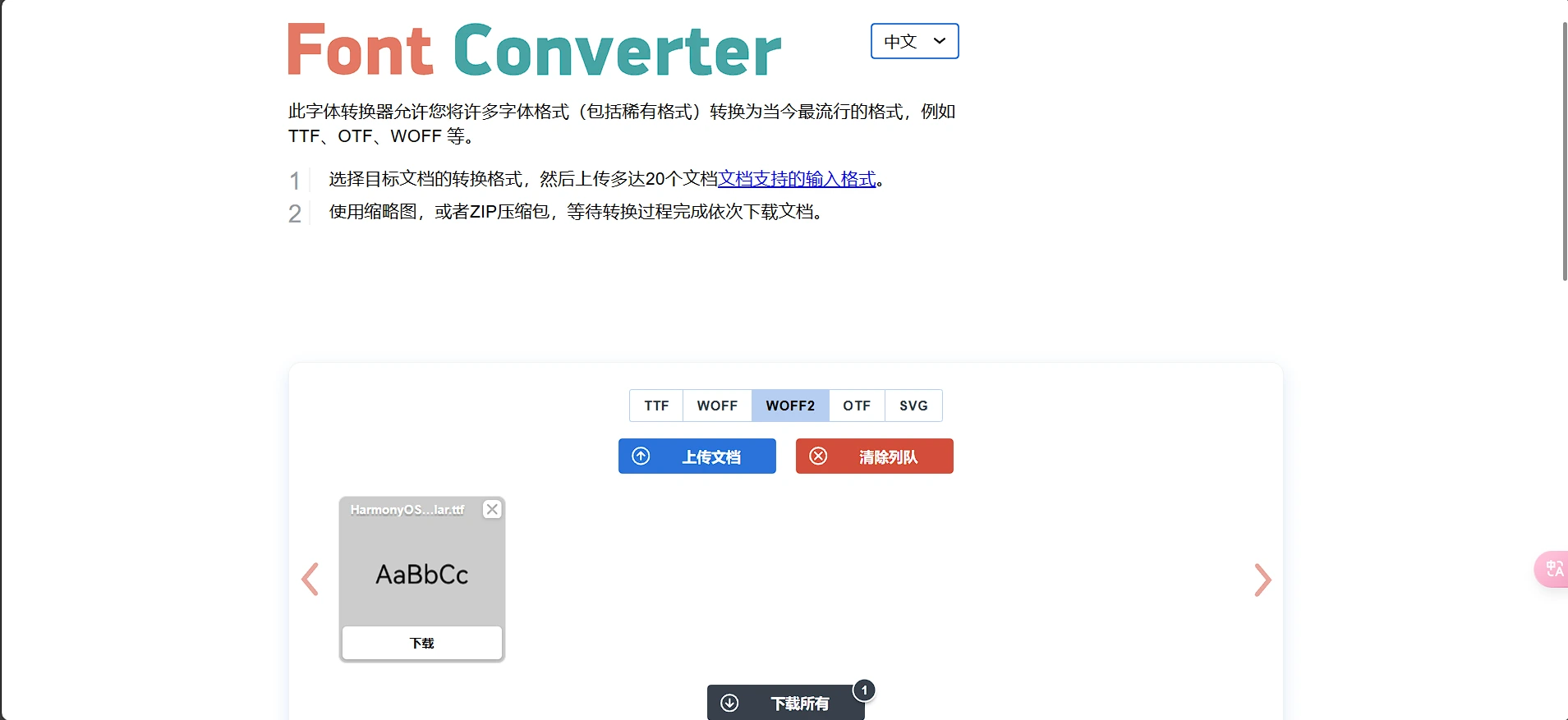
跟其它文件一样,字体文件也有很多格式。就比如TTF主要用于操作系统和文档编辑等,而WOFF和WOFF2则主要用于网页设计,相较于TTF,WOFF2具有更小的文件体积,能够帮助我们提升网页加载速度。因此我们便要将TTF转换为更小专门用来嵌入到网页的WOFF2格式。
如图是笔者先将TTF格式转换为WOFF2。
字体子集化
也就是字体压缩。一般的字体文件里包含了上万个汉字,但是我们日常生活里常用的也不过三四千字,因此我们可以从字体文件里提取出常用或特定用途的汉字,去掉平时不常用甚至很少会用到的字符,这就显著减少了字体文件的大小。但缺点也显而易见:当文章包含一些生僻字或不常见到的字时,就会显得不美观。
字体压缩神器 - 免费在线压缩字体 (mainww.com)
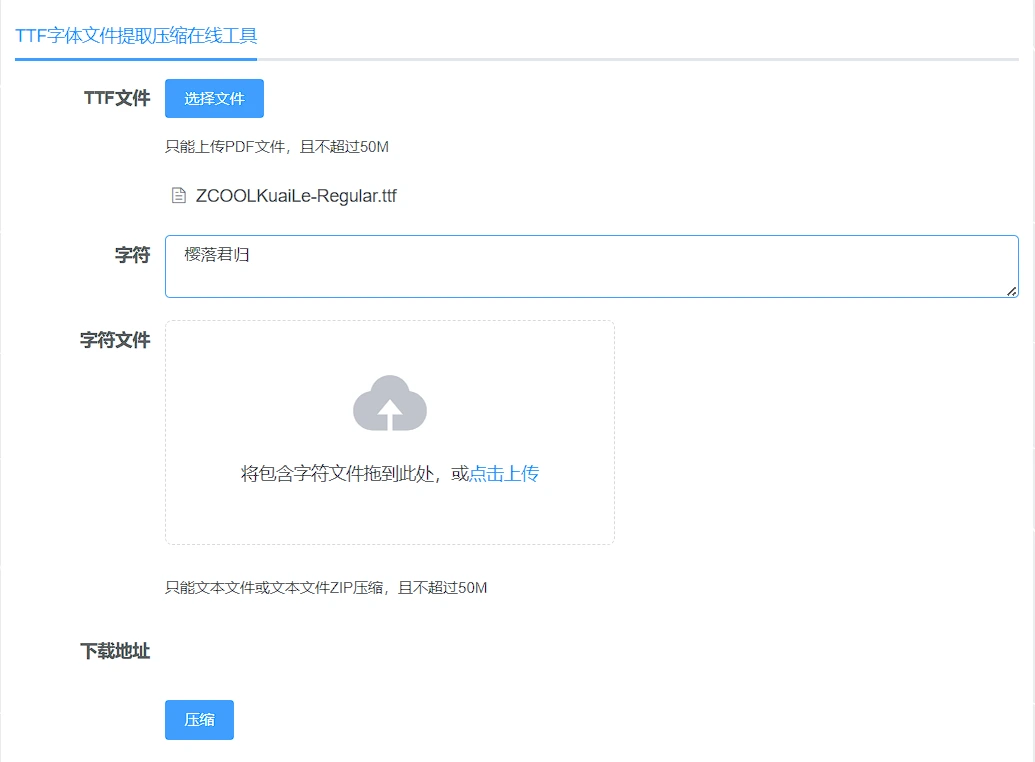
如果只想用个别文字的字体,比如笔者只需要“樱落君归”这四个字,就可以用下面这个网站来精确提取所需文字。
字体分包
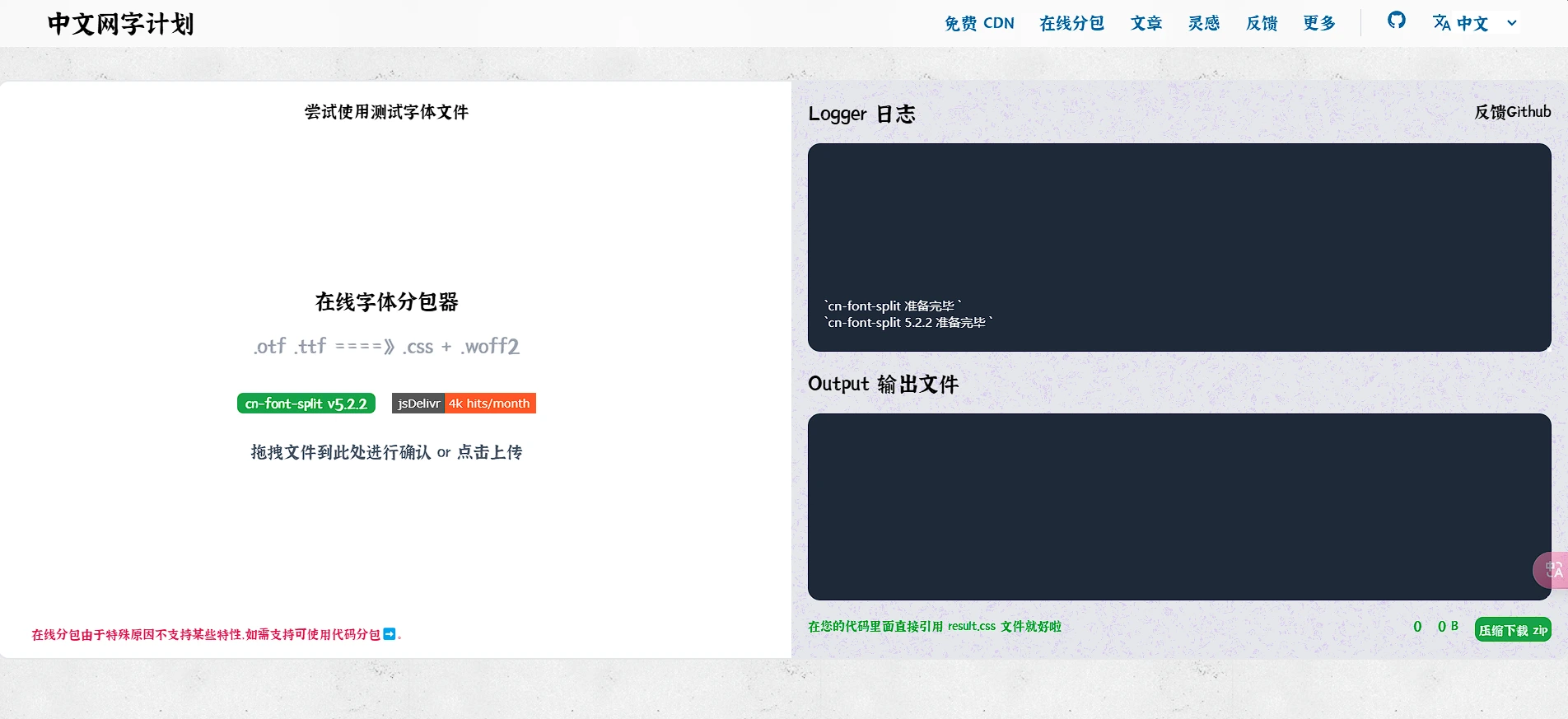
字体分包是指将一个大型字体文件拆分成多个较小的文件,方便根据需要来动态加载。比如我可以将字体分割成一个个小文件,网页在加载时只加载需要显示的字体,这样就能大大减少传输的数据量,更快地加载网页和省流量。
这里笔者为了追求字体的全覆盖,而且有CDN服务的支持,所以没有选择子集化,而是直接将转换后的WOFF2文件进行分包。
上传字体
在一系列的压缩操作下,最后将字体压缩包上传到自己的服务器或CDN并解压,然后在自己的网站上引用就大功告成了。
这里笔者先将TTF转换为WOFF2,然后再将字体进行分包,大部分的网站都会将字体和一个CSS文件一起捆绑打包,我们只需引用这个CSS文件就行了。
或者自己可以按照下面的格式来引用:
@font-face {
font-family: 'MyCustomFont';
src: url('fonts/MyCustomFont.woff2') format('woff2'),
url('fonts/MyCustomFont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'MyCustomFont', sans-serif;
}这样就大功告成啦!